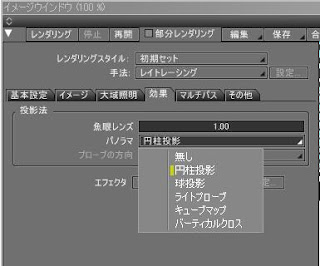
前回の実験で、Shadeで球状に書き出した画像を使うことで、AviUtlで360度見渡せる背景が作れる事がわかりました。
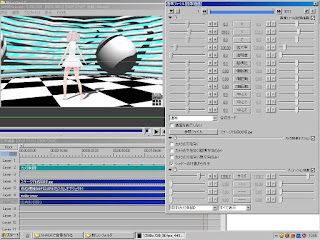
同じ画像をBot3D Editorの背景に設定する事もできました。
という訳でその後、背景作成に時間をかけています。
Shadeで背景画像を書き出す時のサイズや、AviUtlに読み込んだ時の位置の調整
等、もう少し慣れていく必要があります。
Shadeで画像を書き出す時のサイズが小さいと出来上がりの画質が荒くなりました。
どれくらいのサイズで作ればいいのかテスト中です。
そのために、Shadeでサイズ違いの背景を数種類書き出し、AviUtlに
読み込んで画像を作成しそれを書き出す。
これを繰り返しているので、2台のパソコンはフル稼働しています。
数年ぶりに使い出したShadeも、少しずつ使い方を思い出してきたので、今後複雑な構造物にも挑戦してみたいと思っています。
等、もう少し慣れていく必要があります。
Shadeで画像を書き出す時のサイズが小さいと出来上がりの画質が荒くなりました。
どれくらいのサイズで作ればいいのかテスト中です。
そのために、Shadeでサイズ違いの背景を数種類書き出し、AviUtlに
読み込んで画像を作成しそれを書き出す。
これを繰り返しているので、2台のパソコンはフル稼働しています。
数年ぶりに使い出したShadeも、少しずつ使い方を思い出してきたので、今後複雑な構造物にも挑戦してみたいと思っています。